스마트공장
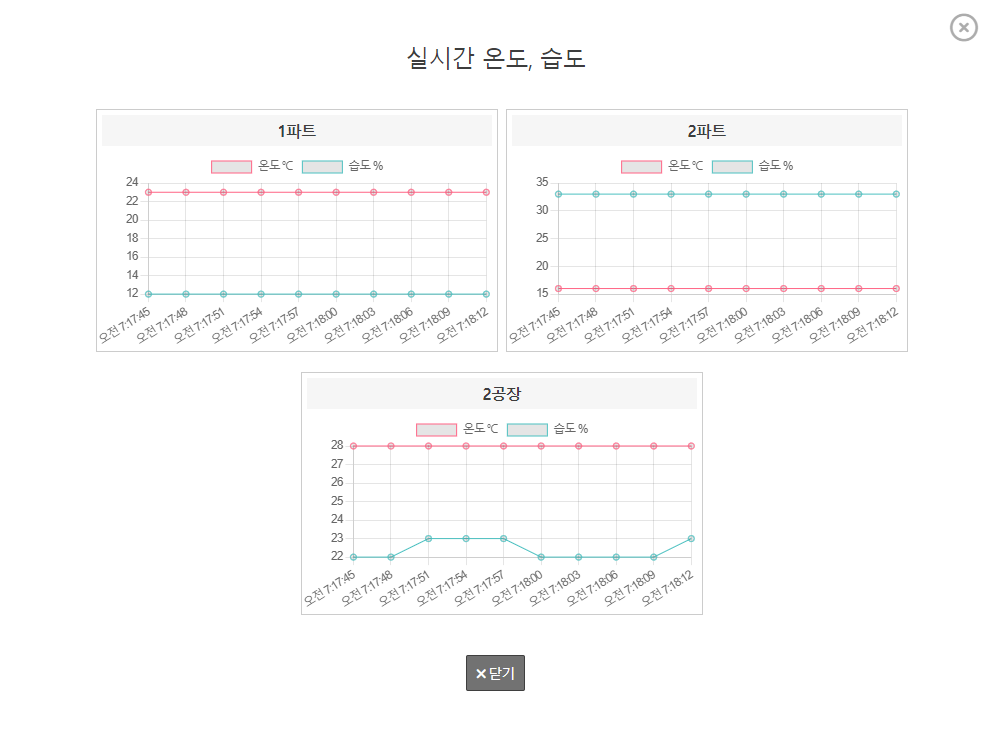
#3 chartjs 실시간 모니터링 (온도, 습도 실시간 모니터링)
진행님
2023. 12. 20. 07:35
반응형
<div style="width: 100%;border:1px solid #ccc">
<div class="title">1파트</div>
<canvas id="myChart" width="400" height="200"></canvas>
</div>
<script>
// 초기 데이터
let temperatureData = [0, 0, 0, 0, 0];
let humidityData = [0, 0, 0, 0, 0];
let chktime = ['', '', '', '', ''];
// 차트 생성
let ctx = document.getElementById('myChart').getContext('2d');
let myChart = new Chart(ctx, {
type: 'line',
data: {
labels: chktime,
datasets: [{
label: '온도 ℃',
data: temperatureData,
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1,
fill: false
}, {
label: '습도 %',
data: humidityData,
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1,
fill: false
}]
}
});
// 실시간 데이터 업데이트 함수
function updateData(newTemperature, newHumidity, newchktime) {
// 새로운 데이터 추가
temperatureData.push(newTemperature);
humidityData.push(newHumidity);
chktime.push(newchktime);
// 데이터 제한 (예: 최근 10개의 데이터만 표시)
if (temperatureData.length > 10) {
temperatureData.shift();
humidityData.shift();
chktime.shift();
}
// 차트 업데이트
myChart.update();
}
// 예시로 매 3초마다 데이터 업데이트
let newTemperature;
let newHumidity;
setInterval(() => {
$.ajax({
type : 'POST',
url : '최근온도데이터',
success : function(result10){
newTemperature = result10;
}
});
//console.log(newTemperature);
$.ajax({
type : 'POST',
url : '최근습도데이터',
success : function(result11){
newHumidity = result11;
}
});
//console.log(newHumidity);
let today = new Date();
let newchktime = today.toLocaleTimeString();
//console.log(newchktime);
updateData(newTemperature, newHumidity, newchktime);
}, 3000);
</script>

반응형